
You can add this facebook blogger widget to your blog or website sidebar section. Facebook social widgets will motivate your visitors to share and like your Facebook page. It is very easy tutorial facebook gadget blogger that is powered by CSS and HTML code that be able for both blogger and facebook widget website.
There are 5 difference facebook widget page boxes that provide you the options that you can consider choosing one more for your blog. The Facebook like boxes is very easy to configure just following this below guideline and you 100% success with this work.
Let's Install Facebook Likebox Widget To Your Blog
Step 1: Now copy one of these below style code and paste it into your notepad. You will need this code later.
Step 2: To display your Facebook Fan page on this like box, you need to replace your Facebook Page ID or username on "blogsupporter" 3 times in HTML Code and Your Facebook Page Name "Blog Supporter"
Step 3: Login Your blogger.com
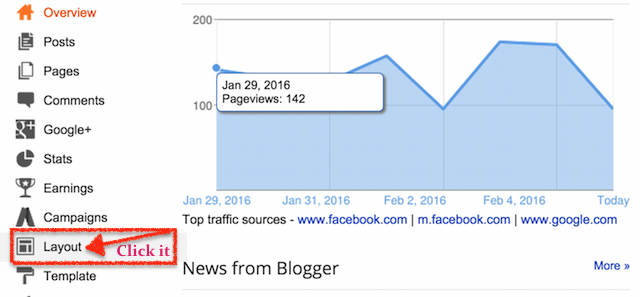
Step 4: You will on the dashboard and click on "Layout" menu.

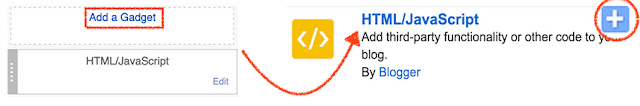
Step 5: Click on "Add A Gadget" to insert one "HTML/JavaScript" then copy code from your Notepad that you did in step #1 and paste it in the HMLT/JavaScript Text box. After you did it click on "Save" button.

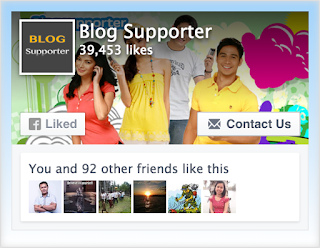
Style #1

<style type="text/css">
.fbwidgetouter {
background-color: #F4F4F4;
width: 300px;
height: 220px;
padding: 10px 0 10px 10px;
border: 1px solid #CCCCCC;
box-shadow: inset 0 0 10px #dedede;
-moz-box-shadow: inset 0 0 10px #dedede;
-webkit-box-shadow: inset 0 0 10px #dedede;
}
.fbwidgetinner {height: 220px;overflow: hidden;}
</style>
<div class="fbwidgetouter">
<div class="fbwidgetinner">
<div class="fb-page" data-href="https://www.facebook.com/blogsupporter" data-width="290" data-height="220" data-small-header="false" data-adapt-container-width="false" data-hide-cover="false" data-show-facepile="true"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/blogsupporter"><a href="https://www.facebook.com/blogsupporter">Blog Supporter</a></blockquote></div></div>
<div style="float:center;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://www.blogsupporter.com/" target="_blank">Blog Supporter Widget</a></div>
</div>
</div>
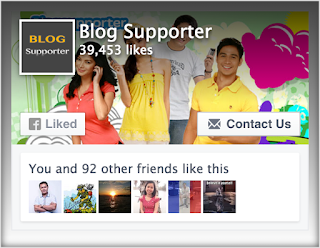
Style #2

<style type="text/css">
.fbwidgetouter {
background: #def7e1;
background-image: -webkit-linear-gradient(top, #a2d3fb, #fff);
background-image: -moz-linear-gradient(top, #a2d3fb, #fff);
background-image: -ms-linear-gradient(top, #a2d3fb, #fff);
background-image: -o-linear-gradient(top, #a2d3fb, #fff);
background-image: linear-gradient(to bottom, #a2d3fb, #fff);
width: 300px;
height: 220px;
padding: 10px 0 10px 10px;
border: 1px solid #CCCCCC;
box-shadow: inset 0 0 10px #dedede;
-moz-box-shadow: inset 0 0 10px #dedede;
-webkit-box-shadow: inset 0 0 10px #dedede;
}
.fbwidgetinner {height: 220px;overflow: hidden;}
</style>
<div class="fbwidgetouter">
<div class="fbwidgetinner">
<div class="fb-page" data-href="https://www.facebook.com/blogsupporter" data-width="290" data-height="220" data-small-header="false" data-adapt-container-width="false" data-hide-cover="false" data-show-facepile="true"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/blogsupporter"><a href="https://www.facebook.com/blogsupporter">Blog Supporter</a></blockquote></div></div>
<div style="float:left;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://www.blogsupporter.com/" target="_blank">Blog Supporter Widget</a></div>
</div>
</div>
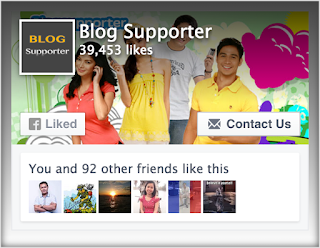
Style #3


<style type="text/css">
.fbwidgetouter {
background: #444;
background-image: -webkit-linear-gradient(top, #444, #fff);
background-image: -moz-linear-gradient(top, #444, #fff);
background-image: -ms-linear-gradient(top, #444, #fff);
background-image: -o-linear-gradient(top, #444, #fff);
background-image: linear-gradient(to bottom, #444, #fff);
width: 300px;
height: 220px;
padding: 10px 0 10px 10px;
border: 1px solid #CCCCCC;
box-shadow: inset 0 0 10px #444;
-moz-box-shadow: inset 0 0 10px #444;
-webkit-box-shadow: inset 0 0 10px #444;
}
.fbwidgetinner {height: 220px;overflow: hidden;}
</style>
<div class="fbwidgetouter">
<div class="fbwidgetinner">
<div class="fb-page" data-href="https://www.facebook.com/blogsupporter" data-width="290" data-height="220" data-small-header="false" data-adapt-container-width="false" data-hide-cover="false" data-show-facepile="true"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/blogsupporter"><a href="https://www.facebook.com/blogsupporter">Blog Supporter</a></blockquote></div></div>
<div style="float:left;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://www.blogsupporter.com/" target="_blank">Blog Supporter Widget</a></div>
</div>
</div>
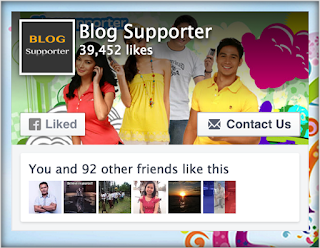
Style #4


<style type="text/css">
.fbwidgetouter {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhVlPzXfKpj8ZsQ39wi2ORfI42HAgjXY_7PKFJ_763pA5pI1qVWJr-jQWdIeAizbyPcnqi3Cz9sZY45m9h007Hnq0OsEmM9Sp3_fGZo3TDX7Mz4TEGn_y1Ia56gVUlPtfQpkDB2jQ37fAA/s1600/face_bg.png);
background-repeat: no-repeat;
width: 300px;
height: 220px;
padding: 10px 0 10px 10px;
border: 1px solid #CCCCCC;
box-shadow: inset 0 0 10px #444;
-moz-box-shadow: inset 0 0 10px #444;
-webkit-box-shadow: inset 0 0 10px #444;
}
.fbwidgetinner {height: 220px;overflow: hidden;}
</style>
<div class="fbwidgetouter">
<div class="fbwidgetinner">
<div class="fb-page" data-href="https://www.facebook.com/blogsupporter" data-width="290" data-height="220" data-small-header="false" data-adapt-container-width="false" data-hide-cover="false" data-show-facepile="true"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/blogsupporter"><a href="https://www.facebook.com/blogsupporter">Blog Supporter</a></blockquote></div></div>
<div style="float:left;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://www.blogsupporter.com/" target="_blank">Blog Supporter Widget</a></div>
</div></div>
Style #5


<style type="text/css">
.fbwidgetouter {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPRRppEWhUmYKEF_VrNVyLjDEkO0qxN7iaPNz3h8btJhj6VqXp-sncZv1hLZaV8CSJT5OwsedkxOFA83pJQaPi_jXyQReGIUQD4EpC4d10ACGQFlR_lwhMtl_ZOu0ELc71tKdjbaVT9k0/s1600/fb_bg.png);
background-repeat: no-repeat;
width: 300px;
height: 220px;
padding: 10px 0 10px 10px;
border: 1px solid #CCCCCC;
box-shadow: inset 0 0 10px #444;
-moz-box-shadow: inset 0 0 10px #444;
-webkit-box-shadow: inset 0 0 10px #444;
}
.fbwidgetinner {height: 220px; overflow: hidden;}
</style>
<div class="fbwidgetouter">
<div class="fbwidgetinner">
<div class="fb-page" data-href="https://www.facebook.com/blogsupporter" data-width="290" data-height="220" data-small-header="false" data-adapt-container-width="false" data-hide-cover="false" data-show-facepile="true"><div class="fb-xfbml-parse-ignore"><blockquote cite="https://www.facebook.com/blogsupporter"><a href="https://www.facebook.com/blogsupporter">Blog Supporter</a></blockquote></div></div>
<div style="float:left;margin-right:4%;font-size:x-small;font-family:calibri;"><a href="http://www.blogsupporter.com/" target="_blank">Blog Supporter Widget</a></div>
</div>
</div>
Step 6: Clink on Template >> Edit HTML then Include the below JavaScript SDK on your page once, ideally right after the opening <body> tag, if you have never added this code below in your template HTML Code area. I suggest you to use this HTML Converter Tool to convert below code before adding it in Template HTML Code area to avoid unsuccessful SAVE.
Now work is done and I do hope you will enjoy using all of them if you need any assistance please contact me via the contact us a menu. Or you can subscribe our newsletter, like Facebook Page or follow our Twitter. Have fun!
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6&appId=214392805580946";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Now work is done and I do hope you will enjoy using all of them if you need any assistance please contact me via the contact us a menu. Or you can subscribe our newsletter, like Facebook Page or follow our Twitter. Have fun!
