
Now everyone can use my free premium WordPress Theme for travel agency website. You can also use it as a personal blog or whatever you want to customize because this template is designed specific with travel agency idea and flexibility for your style. This WordPress template offers many features that designed in many different features and benefit for users. These are below features we design to help you to enjoy you blogging.

WordPress Theme Key Features:
- Minimalistic
- Grid Layout Related Posts
- Fast Loading
- Google Testing Tool Validation
- Responsive Desing (mobile friendly)
- 7 Custom Page Templates
- Featured Image Ready
- Header Ads Ready
- Custom Widgets
- SEO Optimization
- Support all major browsers (Chrome, Firefox, Safari, IE, and other)
- Featured Posts Slider
- Theme Options
- Cleaned Code
- Contacts Page Template.
How To Add Grid Layout On Page?
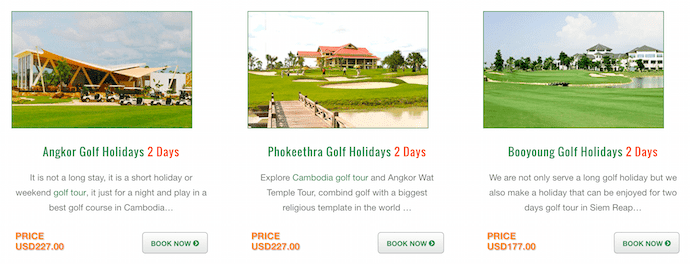
The grid layout is an another feature that you can create it by manual. The below HTML codes are special code that allows you create it by manual. Before you create full-width grid page, you would install this template. This tutorial will be assisting you to install WordPress themes.
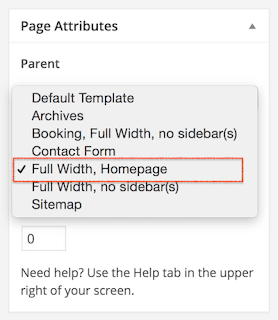
1. Create a new page, look at Page Attributes > Full Width, Homepage.


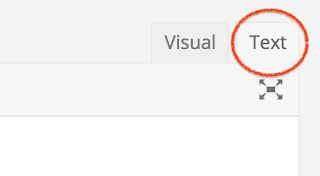
<section class="lazy-load-box trigger effect-fade">3. If you are ready. Click on Publish button.
<ul class="posts-grid row-fluid unstyled services ul-item-0">
<li class="span3 list-item-4"><figure class="featured-thumbnail thumbnail">
<a title="Title Here" href="URL HERE"><img src="Image URL Here" alt="Title Here"/></a>
</figure>
<div class="clear"></div>
<h4 class="golf-destination">
<a title="Title Here" href="Link URL Here">Title Here</a></h4>
<p class="excerpt">Text here (Long as long as you want)</p>
<a class="price-botton">Price Here</a>
<a class="booking-botton" href="Link URL Here">Book Now <i class="fa fa-chevron-circle-right"></i>
</a>
</li>
<li class="span3 list-item-6"><figure class="featured-thumbnail thumbnail">
<a title="Title Here" href="URL HERE"><img src="Image URL Here" alt="Title Here"/></a>
</figure>
<div class="clear"></div>
<h4 class="golf-destination">
<a title="Title Here" href="Link URL Here">Title Here</a></h4>
<p class="excerpt">Text Here (Long as long as you want)</p>
<a class="price-botton">Price Here</a>
<a class="booking-botton" href="Link URL Here">Book Now <i class="fa fa-chevron-circle-right"></i>
</a>
</li>
<li class="span3 list-item-7"><figure class="featured-thumbnail thumbnail">
<a title="Title Here" href="URL HERE"><img src="Image URL Here" alt="Title Here"/></a>
</figure>
<div class="clear"></div>
<h4 class="golf-destination">
<a title="Title Here" href="Link URL Here">Title Here</a></h4>
<p class="excerpt">Text here (Long as long as you want)</p>
<a class="price-botton">Price Here</a>
<a class="booking-botton" href="Link URL Here">Book Now <i class="fa fa-chevron-circle-right"></i>
</a>
</li>
</section>
WordPress Plugins Installation
Last work you would do is install all WordPress plugins that provided in the folders that we provide in the download folder.If you would like to install those plugin one by one, you would compress each plugin into a zip file before install it.
There are many other functions in the theme dashboard where you can customize your blog template yourself such as logo, slider, header ads, primary menu,secondary menu, and featured image options.
