
In this latest article, it will share you the another tutorial that you can get Facebook Instant Articles for a Blogger blog. You will not have any another way to push Facebook approves your instant articles for your Blogger blog besides this below explanation. You need to understand about the instant articles HTML rule and I think that it would be hard for beginner blogger, so I would share this and the easiest way for a young blogger experience to get approval fro Facebook.

How To Start Facebook Instant Articles For Blogger?
Thus, before you step into this tutorial, you have to get ready within the creation of the Facebook developer App that you can start to create it from the Facebook developer website. And here is the another tutorial that guides you to create the Developer App for Website and here to get the video tutorial.How To Get Facebook Instant Articles For Blogger?
If you are using WordPress CMS, you would be getting more easy configuration instant articles by using WordPress Instant Articles Plugin. But in this tutorial, I am focusing on sharing the information that helpful for all of you that are using Blogger Blog and need to get approved to publish instant articles from Facebook for your instant articles submission.
After creating new apps and configure it with your blog, you have to create 10 instant articles by the manual.
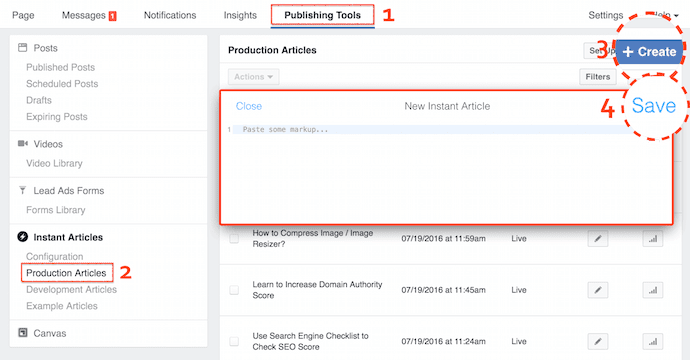
- Go to your Facebook page and click on Publishing tools (top right side)
- Click on the Production Articles
- Click on Create button
- Copy below Simple Code then paste into the field and change everything which shown in highlight then press Save.
Here is the simple code that you can of the Production Instant Articles that you can use it for the primary one.
<html>
<head>
<link rel="canonical" href="Add Your Artices URL Here">
<meta charset="utf-8">
<meta property="op:generator" content="facebook-instant-articles-sdk-php">
<meta property="op:generator:version" content="1.1.0">
<meta property="op:generator:application" content="facebook-instant-articles-wp">
<meta property="op:generator:application:version" content="2.11">
<meta property="op:generator:transformer" content="facebook-instant-articles-sdk-php">
<meta property="op:generator:transformer:version" content="1.1.0">
<meta property="op:markup_version" content="v1.0">
<meta property="fb:article_style" content="default">
</head>
<body>
<article>
<header>
<h1>Article Title Here</h1>
<time class="op-published" datetime="2016-01-26T16:59:55+00:00">January 26th, 4:59pm</time>
<time class="op-modified" datetime="2016-01-26T03:33:47+00:00">January 26th, 3:33am</time>
<address><a>Author Name Here</a></address>
</header>
<h2>Sub Titile Here</h2>
<p>Full Paragraph Here 1</p>
<p>Full Paragraph Here 2</p>
<p>Full Paragraph Here 2</p>
<b>Bold Text or Head of Article</b>
<footer>
</footer>
</article>
</body>
</html>
Basic Blockquote
Add blockquote to your instant article by using the <blockquote> element within the body of your articles.<blockquote>
Create a blockquote is available here
</blockquote>
The Simple List Code
If you would like to add an unordered list in your instant article, please use the <ul> element to wrap the items in the list, that each designated with the <li> tag.<ul>
<li>Aproval</li>
<li>Instant</li>
<li>Articles</li>
</ul>
Basic Image In the articles
In case you would like to add the image in your articles, use this simple presentation of the image within an Instant Articles is to wrap an <img> tag with a <figure> element and have the src attribute points to the URL course of the image.<figure>
<img src="http://blogsupporter.com/folder/img.jpg" />
</figure>
Once you have done the above instruction, you will need to wait for 3 to 5 days to get checking and approved publish Instant Articles from the Facebook team.
