
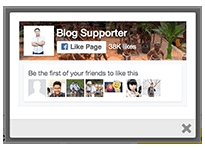
You can add your facebook page to your blog or website by using the Facebook social plugin to generate the script code to place in your blog widget sidebar or web pages. In this post, I will share you a tutorial that you can show your Facebook Page Lightbox or popup it on the home page instead of showing on the sidebar, footer, and page.
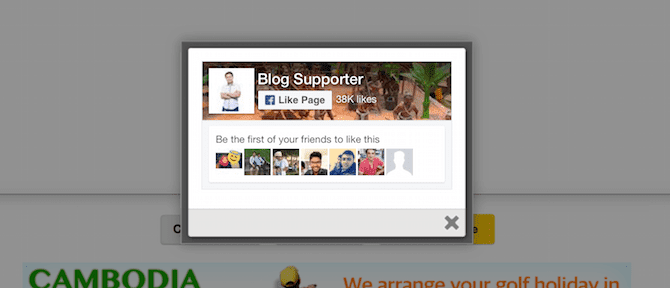
The Facebook Lightbox that pops up on your homepage will help you to promote your Facebook page and gain more "Like" on the page. Your visitors will see it for the first time they come to your website or blog. It is an advantageous tool that attracts visitors eyes and easy to click Like Button on your Facebook Page. This Facebook Lightbox will disappear when you click anywhere you on your site.
The Facebook Like Lightbox Popup is different from the 5 Styles Facebook Widget Like Box that I provide the tutorial last few months ago or you can learn How to add Facebook Like Box on a website.

Facebook Lightbox Popup Tool
These are specialist Facebook Lightbox CSS Code, Iframe, and Script that you can use to promote your Facebook page on your blog or website.<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>
<style type="text/css">
#fbox-background{display:none;background:rgba(0,0,0,0.8);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999}#fbox-close{width:100%;height:100%}#fbox-display{background:#eaeaea;border:5px solid #828282;width:340px;height:230px;position:absolute;top:32%;left:37%;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}#fbox-button{float:right;cursor:pointer;position:absolute;right:0;top:0}#fbox-button:before{content:"CLOSE";padding:5px 8px;background:#828282;color:#eaeaea;font-weight:700;font-size:10px;font-family:Tahoma}#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover{color:#aaa;font-size:9px;text-decoration:none;text-align:center;padding:5px}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie=function(a,b,c){if(arguments.length>1&&"[object Object]"!==String(b)){if(c=jQuery.extend({},c),null!==b&&void 0!==b||(c.expires=-1),"number"==typeof c.expires){var d=c.expires,e=c.expires=new Date;e.setDate(e.getDate()+d)}return b=String(b),document.cookie=[encodeURIComponent(a),"=",c.raw?b:encodeURIComponent(b),c.expires?"; expires="+c.expires.toUTCString():"",c.path?"; path="+c.path:"",c.domain?"; domain="+c.domain:"",c.secure?"; secure":""].join("")}c=b||{};var f,g=c.raw?function(a){return a}:decodeURIComponent;return(f=new RegExp("(?:^|; )"+encodeURIComponent(a)+"=([^;]*)").exec(document.cookie))?g(f[1]):null};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#fbox-background').delay(5000).fadeIn('medium');
$('#fbox-button, #fbox-close').click(function(){
$('#fbox-background').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 });
});
</script>
<div id='fbox-background'>
<div id='fbox-close'>
</div>
<div id='fbox-display'>
<div id='fbox-button'>
</div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?
href=https://www.facebook.com/pages/blogsupporter&width=339&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false'
style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe>
<div id="fbox-link">Powered by <a style="padding-left: 0px;" href="www.blogsupporter.com" target="_blank">Blog Supporter</a></div>
</div>
</div>
Add Facebook Like Lightbox Popup Widget To Blogger Blog
To add the Facebook Like Box Popup on Blogger blog, please use this tutorial and follow this guideline.1. Login Blogger Blog by going to Blogger.com
2. Now you are on Dashboard, click on Layout ›› Add New HTML/javaScript
3. Copy Facebook Lightbox Code Above and paste in the HTML/javaScript Box then Press Save Button.
4. Now please replace your Facebook slug instead of blogsupporter
5. You have done, then you got Facebook Like Box Lightbox on your Blog.
Add Facebook Page Lightbox Popup Widget To Wordpress Website
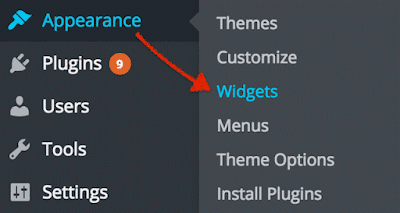
1. Login you WordPress Website2. On Dashboard Click on Appearance ›› Widgets

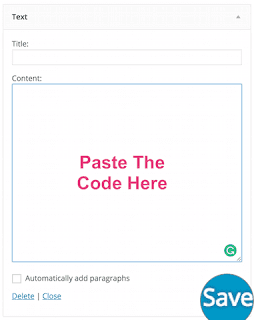
3. Copy Facebook Lightbox Code Above and paste it into the textbox, them Press Save button.

4. In this step, you need to replace your Facebook Page URL instead of Facebook Page URL Here
5. You got you got Facebook Like Box Lightbox on your website.
Finally, you got Facebook Like Lightbox Popup on Blogger Blog and WordPress Website. If you have any question or happy with this tool please vote below or leave me the comment.
