

The 404 error message or page not located remains in violation to basic policies for error messages all at once, based on numerous of its doubters. The doubters suggest that the 404 error message must be written in nonprofessional's terms and have to fix page not found that anyone that reads it identifies specifically just what has actually occurred. Each time I have obtained one, I away thought that I made a mistake. Definitely, the first thing we do when we mistake is a return to the information just to be confronted with an additional 404 error message. We could possibly try again till we get to the variety of entering the precise same details over and over again that makes us identify that it may not be entirely our blunder.
These are below higher recommendation to read the related posts
Sadly, we usually examine one more time just to make sure. The following activity is at fault our source of details. We double check our source making certain that we were offered the suitable LINK simply to see that we were right. Filled with instability, we go right back on the internet server and enter the same LINK again merely to locate a 404 mistake message gazing right back at us.
We do all this simply as a result of the fact that the web server broke an essential policy They have to make the blunder message clear as day for any type of specific making use of the web server, not simply the technically-savvy people that understand not to lose time getting in and going back to the identical LINK over and over again. Frequently it is the person's mistake but there is no way of knowing this using the 404 mistake message. The 2nd standard the web servers break is not specifying specifically just what the individual has done wrong. The vague info usually leaves the web server confused and also irritated. It is annoying when you identify that there is something wrong yet you aren't sure exactly what it is.
To solve this problem as well as to prevent of infraction or frustrate your visitor's sensation, you should fix 404 error page by using or create 404 mistake page and also designate every mistake page redirect to 404 error web page that you have developed. To clarify concerning 404 page not discovered just visit our trial live web page below.
How To Create 404 Page And Make Blogger Page Redirection?
Step 1: Login you Blogger blog
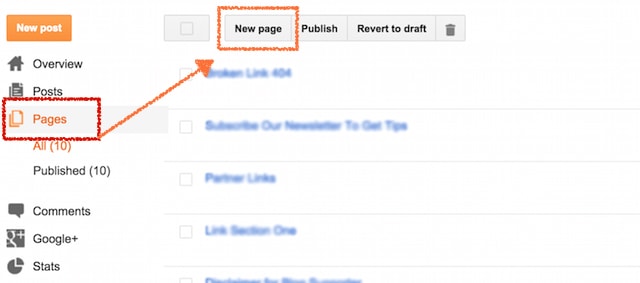
Step 2: Now it is a time you have to create another new page as well as make 404 error page
to sign as a useful one. Now go to Page Menu and click on New Page button.

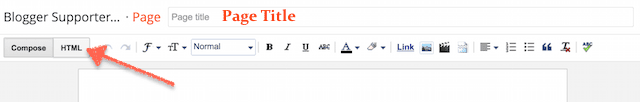
Step 3: In the new page text area just click HTML Then copy below HTML code and paste in the text area. Then Press Publish.

<style>#blog_supporter_subscribe_widget,.post-title,.header-grid,#copyright-note2,.copyrights,.secondary-navigation{display:none;}
.article{width:100%;float:center;margin-bottom:2px}</style>
<div class="separator" style="clear: both; margin-top: 20px; text-align: center;">
<img border="0" height="236" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjr0BKzR_B5juNuR6-UvPDrP5smFmLsd-e8dYVFLisPTWWggs01EPgevxXZnZAyL6Q3onHsRYLCgPDoWAL5NsLhPUTWo8XwTLb7EUMqsC2_dUjWQA84XhWW0IE-R50rRRhdhGWpIyJWhAQ/s400/404.png" style="border: 0px;" width="400" /></div>
<div style="text-align: center;">
<br />
<span style="font-size: 25px;"><b>Seem You Are On</b></span></div>
<div style="text-align: center;">
<br /></div>
<div style="text-align: center;">
<span style="color: #3d85c6; font-size: 40px;"><b>Broken Link Page</b></span></div>
<div style="text-align: center;">
<br /></div>
<div style="text-align: center;">
<span style="color: #666666; font-size: 24px;"><b>Or The Page No Longer Exist.</b></span>
<br />
<span style="color: #666666; font-size: 24px;"><b><br /></b></span></div>
<div style="text-align: center;">
<a class="live-demo" href="http://blogsupporter.com/" rel="nofollow">Home Page</a></div>
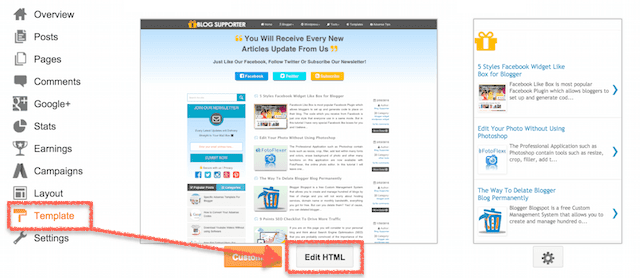
Step 4: On the Dashboard just clink on Template Menu then click on Edit HTML button.

Step 5: Click anywhere in HTML Code area then press Ctrl + F or Command + F for Mac to search for ]]></b:skin> tag then copy below CSS code past above it, then press Save Template Button.
/*--[Live Demo]----------*/
a.live-demo {
background: #fecc0a;
border:1px dotted #ddd;
-webkit-border-radius:4;
-moz-border-radius:4;
border-radius:4px;
font-size:14px;
font-weight:bold;text
-transform:uppercase;
padding:12px 20px 13px 20px
}
a.live-demo:hover {
background:#e1d91b;
text-decoration:none;
position:relative;
z-index:99999
}
Step 6: Press Ctrl + F or Command + F for Mac then copy <head> tag paste in search from and press enter key. Then copy below code and paste below <head> tag then press Save Template Button.
<b:if cond='data:blog.pageType == "error_page"'>
<script type='text/javascript'>
var d='<data:blog.url/>';
d=d.replace(/.*\/\/[^\/]*/, '');
location.href ='add 404 URL here';
</script></b:if>
Now just replace your Page URL that just created on Step 3 in the arrange letters.
