

Here is a tutorial below and where you can follow step by step
Step 1: Go to the blog and log in it.
Step 2: On the dashboard just looking for the Plugins link and click in it


Step 4: Now you need to search for the Contact Form 7 plugin by typing the "Contact Form 7" in the search column.
Step 5: You got the Contact form 7 plugin and click the install button and then click on "Activate" after completed the installation to active Plugin.
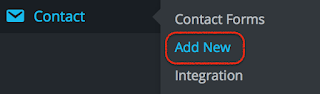
Step 6: Back to the dashboard again find out the Contact link and click on Add New link and Add New button.

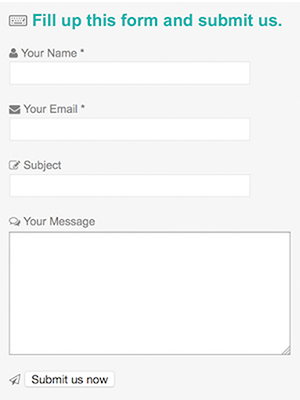
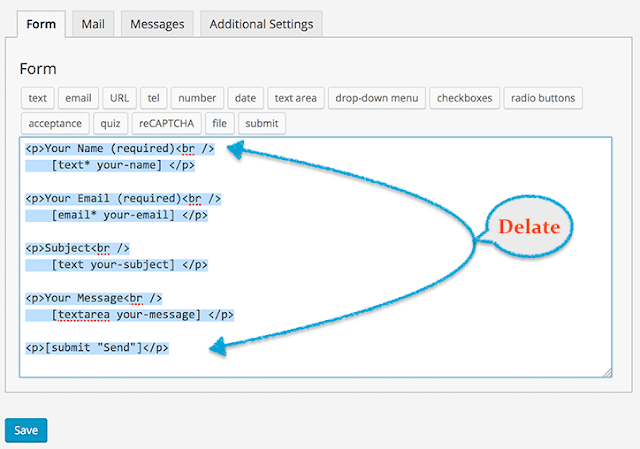
Step 7: Now, in this step you need you fill up a contact form title.

Step 8: In the below text which is auto generated when you create this contact form. Now you just delete all this code and text and replace by the another code which will be released in step #9.

Step 9: Copy this below code and paste in the text area where you deleted in step #8 and then click Save button.
<p><i class="fa fa-user"></i> Your Name *<br />Step 10: To use the code you may need to add this below Awesome Font to your website or blog <head> tag, Now on the dashboard just find out the Appearance and click on Editor
[text* your-name] </p>
<p><i class="fa fa-envelope"></i> Your Email *<br />
[email* your-email] </p>
<p><i class="fa fa-pencil-square-o"></i> Subject<br />
[text your-subject] </p>
<p><i class="fa fa-comments-o"></i> Your Message<br />
[textarea your-message] </p>
<p><i class="fa fa-paper-plane-o"></i> [submit "Submit us now"]</p>
At the right-hand side just find out the Header (header.php) and click on it. You will see some HTML Code inside the header, now just copy this below code and paste it anywhere then press Update File button.
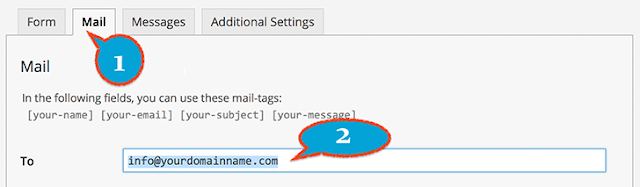
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">Step 11: It is time to set up an email address that will send directly to your inbox when your visitor uses this WordPress contact form. Click on "Mail tab (1)" fill up your email address inside the form then click on Save button.

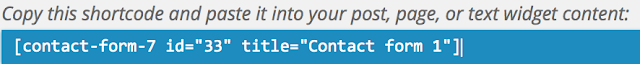
Step 12: Now scroll to the top and you will see this simple below shortcode and just copy it and paste it into your post, page, or text widget content.

Step 13: Now you are almost done, just follow these few steps. Now you need to create a new Page. Back to dashboard again then click on Pages link then click on Add New.
Step 14: Now it is time to paste to short cord where you did in step #10. Then review your page that you just created after click Publish button.
Now you are done and you can enjoy to this contact form if you would like to customize the form just use this tutorial.
