

Template Features
- Related Posts with Thumbnail
- Recent Comments
- Recent Posts
- Back to Top Icon
- Popular Flat Tabbed menu
- Awesome Font Include
- Ad Space for Adsense or Any Advertisement.
Also Read: How to Install Grid Layout Template Click Here!
How place ad code on top of grid posts?
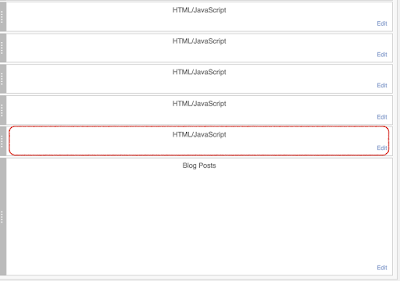
Step 1: Click on Layout and Find out the last bottom HTML/JavaScribe

Step 2: Copy this below code and paste it in the HTML/Java Scribe
<table>
<tbody>
<tr>
<td width="33%"><div style="text-align:left;padding-left: 5px; padding-right: 12px;">
<—ADD CODE HERE—>
</div></td>
<td width="33%"><div style="text-align:left; padding-left: 5px; padding-right: 12px;">
<—ADD CODE HERE—>
</div></td>
<td width="33%"><div style="text-align:left;padding-left: 5px; padding-right: 12px;">
<—ADD CODE HERE—>
</div></td>
</tr>
</tbody>
</table>
<br/>
<br/>
Step 3: Use your ad code or Adsense code to replace " <—ADD CODE HERE—> "then click on Save.
How to change the Flat Tabbed Menu Title?
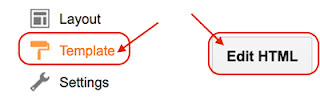
Step 1: Click Template and then click on Edit HTML

<div id='menu-container'>

<li><a href='#'><i class='fa fa-medkit'/> Title Here</a></li>
Now you are done within your great job and you can enjoy using this template. Have a great day!
