
You may see a message on blogger label when you click on any post label of your blogger, this message is guided you where you are on the blog, but it may not attract too much to your visitor for some time. I saw some blog are showing that message but some blog has removed it. It is a different flavor of designers or developers, so this below tutorial will share you how to remove it from your blog if you would like to do it.
5 Effective Steps To Remove Label Message

Step 1: Before you start this job you need to login you blog.
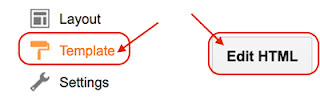
Step 2: Click on "Template" > "Edit HTML".


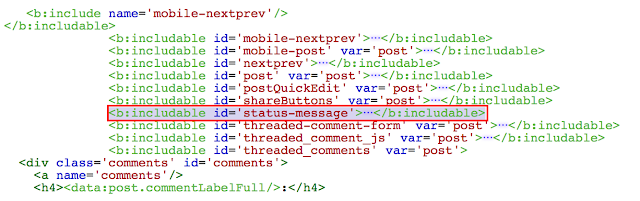
<b:includable id='status-message'>You may found this code as shown in this below picture, then remove it all.

Step 4: After you remove that HTML code, please copy this below code and replace it.
<b:includable id='status-message'>Step 5: After you replace the above code, it is time for you enjoy it by click "Save Template" to change.
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
