
These 5 Steps Are Effective Way To Disable Mouse Right Click On Your Website
Step 1: To start this task, first step you need to log in your blogger.Step 2: Now click on Layout
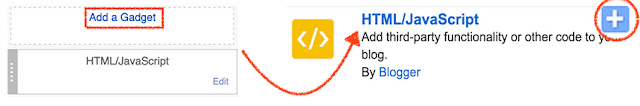
Step 3: In this step you need to add another HTML/Javascript by click Gadget then find out the HTML/Javascript and click on [+].

Step 4: Now copy this below code and paste it on to the HTML/SavScript which you got from step #3.
<script language=JavaScript>Step 5: Then just click on Save button to save and change your achievement and enjoy it.
<!--
//edit by unwanted
var message="PUT YOUR MESSAGE HERE";
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
Note: You have to add your personal text "PUT YOUR MESSAGE HERE", this text will appear when someone make a right click on your blog.
