
What is the Facebook Open Graph Tags?
The Open Graph protocol enables any internet page to become an expensive object in a very social graph. For instance, this is used on Facebook to permit any online page to possess an equivalent functionality as the other object on Facebook.The instruction which was shown on Facebook search newsfeed with the preview when to share a page. You may need some specify Facebook Open Graph meta tags that will need to place in HTML header section. If Open Graph tags are not on the page when sharing, an undesirable image or title could seem.
A smart webmaster always uses Facebook Open Graph meta tags to verify a way to show a link on Facebook search newsfeed when someone shares a content from his/her website page.
The Open Graph is very useful for eCommerce (selling the product) website have to integrate with the social networks Facebook website. I do believe that social network like Facebook will help to increase website traffic and increase selling revenue. In this tutorial will explain everything about how to add Open Graph meta tags to defining exaction website image, title, page description and website URL on Facebook sharing result.
Recommend:
This is a simple Facebook Open Graph posting or sharing View Result


How to add Facebook Open Graph Tags Using Blogger?
To add Open Graph tags to your website page or post, you will have to be compelled to be comfy with writing your Blogger template. I strongly recommend that you need to backup of your blog template before creating any changes using this tutorial.There are many ways to add Facebook Open Graph tags to website or blog but in this tutorial, Blog Supporter shares with everyone about how to add Facebook Open Graph to Blogger blog.
Well, before you add Open Graph to your website or blog you need to copy this below Facebook Open Graph to your notepad and then follow the below guidance.
Step 1: You need to log in your blogger.com and select any blog you would like to plug in the Open Graph meta tags into it.
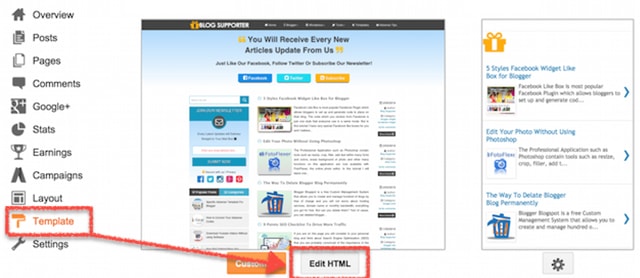
Step 2: Find out and click on
Template menu and Edit HTML
Step 3: You need to find out the head tag by using search box by pressing
Ctrl + F for Window XP or <head> and paste it in the search form then press Enter key.Step 4: When you found the head tag, copy these below Facebook Open Graph meta tags and paste below it. Now then press
Save Template to change what you have done this job.<!-- Open Graph Meta Tags BEGIN -->
<meta property="og:type" content="website"/>
<meta property="profile:first_name" content="Add Your First Name"/>
<meta property="profile:last_name" content="Add Your Last Name"/>
<meta property="og:description"Add website description here />
<meta property="og:see_also" content="Add your website URL here" />
<meta property="og:image" content="Add Specific Image URL Here"/>
<meta property="fb:admins" content="Add admin Facebook Profile ID here"/>
<meta property="fb:app_id" content="Add Facebook App ID here if you have"/>
<meta property="og:url" content="Add your website URL here"/>
<!-- Open Graph Meta Tags END -->
How to add Facebook Open Graph Tags Using WordPress Website?
To add the Facebook Open Graph to WordPress Website is similar about how to add Open Graph to blogger. Just following these 4 steps.Step 1: You need to log in your WordPress website
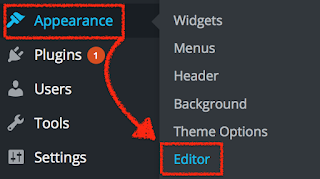
Step 2: Go to
Appearance Menu and then click Editor
Step 3: At the right-hand side, find out the Theme Header (header.php) and then find the <head> tag by press
Ctrl + F for Window XP or Command + F for Mac (IOS). Then copy this header tag <head> and paste it in the search form then press Enter key.Step 4: It is a time that you need to copy above Open Graph meta tags and paste them below the head tag you have found in step 3 and then press
Update File.You have done and it is working great and you can use this Open Graph Object Debugger Tool to validate Open Graph meta tags information that you completed above.
