
In case you are happy and familiar with Alexa widget Ranking, you might be want to use it to place to your blog or website on the widget sidebar section.
What is Alexa Traffic Rank?
Alexa position is a web traffic rank location for a listing of websites as published by Alexa. The website had by Amazon as well as emerges as an information firm that supplies internet site information as well as analytics.
The firm utilizes an example of Web customers that it asserts to be representative of all Net users to estimate the rankings.

Alexa Ranking, page rank, nevertheless, can be biased, and there are a lot of articles online declaring that the Alexa Ranking typically aren't perfect.
There's absolute truth in such claims and you could want to understand how Alexa computer rankings while taking them right into factor to consider.
To fix issues around such problems, Alexa over the last few years has presented certified rankings to make the position much more precise. To have a certified ranking webmasters, nonetheless, are required to subscribe the pricey Alexa strategies.
You can see the detailed short article from Alexa to recognize exactly how the web traffic positions are identified.
Since you have some concept of what the rankings can indicate, allow's relocate onto just how you could reveal the rankings on your blog or site.
Add Alexa Rank Widget To Blogger Using HTML Code
To add the Alexa.com Rank Checker to your blog or website widget sidebar, please just choose one of these below code which hosted on github.com then copy it and paste to inside HTML/Javascript.
Go to Blogger.com Login it and then Go to Layout >> Add a Gadget >> then add new HTML/JavaScript and paste it into the text area. You need to change blogsupporter.com to your personal site URL that you would like to display it.
<a href="http://www.alexa.com/siteinfo/blogsupporter.com"><script type="text/javascript" src="http://xslt.alexa.com/site_stats/js/t/a?url=blogsupporter.com"></script></a>
<a href="http://www.alexa.com/siteinfo/blogsupporter.com"><script type="text/javascript" src="http://xslt.alexa.com/site_stats/js/s/a?url=blogsupporter.com"></script></a>
Add Alexa Rank Widget To Wordpress Using HTML Code
If you are using Wordpress CMS (Custom Management System) you also be able to add this above code to display on your website. Just copy one of both code which given above and goes to Appearance >> Widget >> Paste in Tex Widget. Change web URL which highlight in arrange to your personal web URL.
Add Alexa Rank Widget To Wordpress Using Wordpress Plugin

The Alexa Ranking Plugin allows the Wordpress users install directly to their website without using the above HTML Codes. Go to your Wordpress site the Go to Plugin click on Add New then search for "Alexa Rank Widget", you will see as same as the above picture then download directly from Wordpress Website active it after installation.
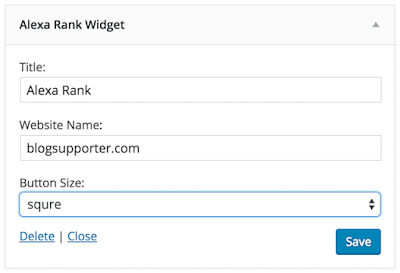
The Plugin provides you two difference option sizes that will display on your website.
- Square: Button (120 x 95)
- Vertical: Vertical Banner (120 x 240)
After you Install the Alexa Rank Checker, You just go to Appearance Then Click on Widgets. Add or move the Alexa Rank Widget from the available Widget to the sidebar widget area then set it up as below image guide.