
Homepage featured image look like a beauty of a lady to make the attraction from people around, so featured image on homepage used to decoration the first page of the blog or website to attract the visitors, but in this tutorial will share you the way how to disable featured image in each single post, however, you can display it at any time without using this guidance. This guidance does not allow you to disable your featured image at one time but it just the option for you to display or disable it. Let see this bellow tutorial is a very simple and easy to do it.
Featured Image is Hide by Using This Tutorial
Step 2: Assign an image to the left or top the post content then click on HTML to view the code.

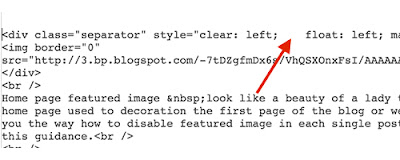
Step 3: Then you will see the some code look like the below image.

Note: As you see the style="clear:left because I assign the featured image to the left of content but if you assign your featured image to right it will show you the code clear:right; so do not worry about it, just place the code below after or before it; it will be working properly.
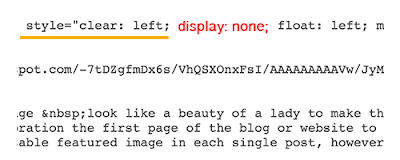
4. Use this below code [display: none;] to place after the code style="clear:left; [place here],

display: none;
After you completed your post, you will see the image at the home but the single post will disappear. If you do not want to disable it, just do not add that code inside as this guidance.
